この記事は 2021 年 08 月 27 日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOS のエディタアプリPWEditorの開発者の二俣です。 今回は業務で使用しているVuetify.jsのデータテーブルの特定行のチェックボックスを表示しない方法についてです。
2. Vuetify.js のデータテーブルで特定行のチェックボックスを表示しない
Vuetify.jsのデータテーブルの特定行のチェックボックスを表示しないには以下の様な実装にします。
実装例
<!DOCTYPE html> <html> <head> <link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/@mdi/font@4.x/css/materialdesignicons.min.css" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui"> </head> <body> <div id="app"> <v-app> <v-main> <v-container> <v-row> <v-col cols="3"> <v-data-table :headers="headers" :items="items" show-select single-select > <!-- Noが"2"以外の行のみチェックボックスを表示します。 --> <template #item.data-table-select="{ item, isSelected, select }"> <v-simple-checkbox v-if="item.no != 2" :value="isSelected" @input="select($event)" > </v-simple-checkbox> </template> </v-data-table> </v-col> </v-row> </v-container> </v-main> </v-app> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script> <script> new Vue({ el: '#app', vuetify: new Vuetify(), data: () => ({ headers: [ { text: "No", value: "no" }, { text: "Name", value: "name" }, { text: "Price", value: "price" }, ], items: [ { id: "1", no: "1", name: "Apple", price: "100" }, { id: "2", no: "2", name: "Banana", price: "200" }, { id: "3", no: "3", name: "Orange", price: "300" }, ], }), }) </script> </body> </html>
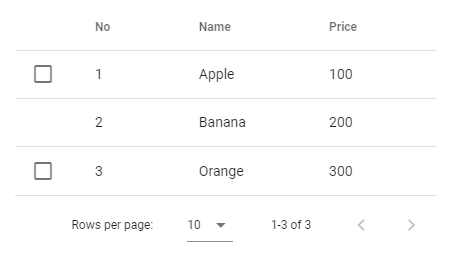
実行結果

リファレンス
3. おわりに
今製造しているシステムであるデータテーブルにチェックボックスを表示するのですが、特定の行はチェックボックスを表示しない仕様でした。
そのためその方法を調査しました。
スロットで実現できましたが、まだスロットの使い方は完璧に理解できてません。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッド OS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOS モバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688

