この記事は 2021 年 07 月 22 日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOS のエディタアプリPWEditorの開発者の二俣です。 今回は業務で使用しているVuetify.jsのデータテーブルでチェックボックスを使用する方法についてです。
2. Vuetify.js のデータテーブルでチェックボックスを使用する
Vuetify.jsのデータテーブルでチェックボックスを使用するには、以下の様な実装にします。
実装例
<!DOCTYPE html> <html> <head> <link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet" /> <link href="https://cdn.jsdelivr.net/npm/@mdi/font@4.x/css/materialdesignicons.min.css" rel="stylesheet" /> <link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui" /> </head> <body> <div id="app"> <v-container> <v-row> <v-col cols="4"> <v-data-table :headers="headers" :items="items" hide-default-footer > <!-- "check"列にチェックボックスを配置します。 --> <template #item.check="{ item }"> <v-simple-checkbox :value="item.check" @input="onInputCheck(item)"></v-simple-checkbox> </template> </v-data-table> </v-col> </v-row> </v-container> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script> <script> new Vue({ el: "#app", vuetify: new Vuetify(), data: () => ({ headers: [ { text: "名前", value: "name" }, { text: "価格", value: "price" }, { text: "チェック", value: "check" }, ], items: [ { name: "リンゴ", price: 110, check: false }, { name: "バナナ", price: 230, check: true }, { name: "オレンジ", price: 350, check: false }, ], }), methods: { // チェックボックスがチェックされた時に呼び出されます。 onInputCheck(item) { // チェックボックスの値を変更します。 item.check = !item.check; }, }, }); </script> </body> </html>
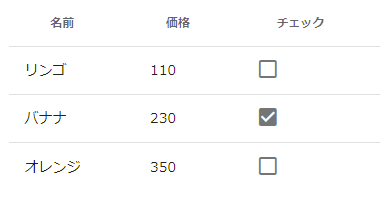
実行結果

リファレンス
3. おわりに
以前
を紹介しましたが、この方法はデータテーブルの先頭カラムにしかチェックボックスを配置できません。
今回の方法だと任意のカラムにチェックボックスを配置できます。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッド OS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOS モバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688

