この記事は2020年04月29日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOSのエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用しているWPFでWrapPanelを使用する方法についてです。
2. WPFでWrapPanelを使用する
WPFのWrapPanelはコントロールを横方向または縦方向に配置する場合に使用します。
それぞれの方向で並びきれない場合は次の行または次の列に配置されます。
実装例
MainWindow.xaml
<Window x:Class="WPFWrapPanel.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WPFWrapPanel" mc:Ignorable="d" Title="MainWindow" Height="200" Width="300"> <Grid> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <!-- 横方向に配置します。並びきれない場合、次の行に配置されます。 --> <WrapPanel Grid.Row="0" Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center"> <TextBlock Text="テキスト01" Margin="4,4,4,4"/> <TextBlock Text="テキスト02" Margin="4,4,4,4"/> <TextBlock Text="テキスト03" Margin="4,4,4,4"/> <TextBlock Text="テキスト04" Margin="4,4,4,4"/> <TextBlock Text="テキスト05" Margin="4,4,4,4"/> <TextBlock Text="テキスト06" Margin="4,4,4,4"/> <TextBlock Text="テキスト07" Margin="4,4,4,4"/> <TextBlock Text="テキスト08" Margin="4,4,4,4"/> </WrapPanel> <!-- 縦方向に配置します。 並びきれない場合、次の列に配置されます。 --> <WrapPanel Grid.Row="1" Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <TextBlock Text="テキストA" Margin="4,4,4,4"/> <TextBlock Text="テキストB" Margin="4,4,4,4"/> <TextBlock Text="テキストC" Margin="4,4,4,4"/> <TextBlock Text="テキストD" Margin="4,4,4,4"/> <TextBlock Text="テキストE" Margin="4,4,4,4"/> <TextBlock Text="テキストF" Margin="4,4,4,4"/> <TextBlock Text="テキストG" Margin="4,4,4,4"/> <TextBlock Text="テキストH" Margin="4,4,4,4"/> </WrapPanel> </Grid> </Window>
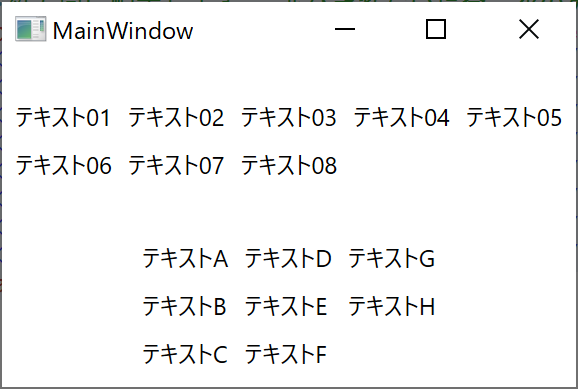
実行結果

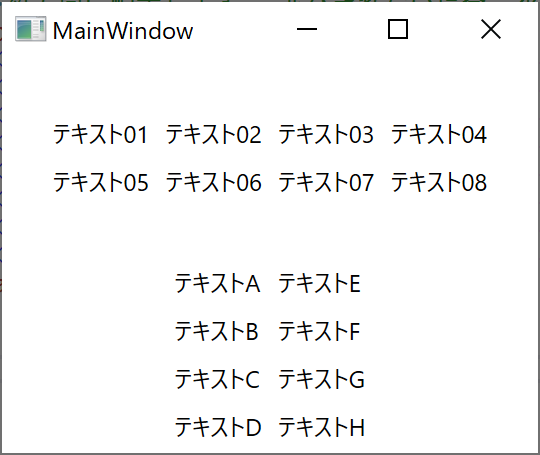
ウィンドウの大きさを変えた場合

API Reference
WrapPanelクラス
3. おわりに
WrapPanelは数が決まってないもの、例えば写真やファイルの一覧を表示する場合に利用できると思います。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッドOS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOSモバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688