この記事は2020年04月28日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOSのエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用しているWPFでGridを使用する方法についてです。
2. WPFでGridを使用する
WPFのGridはコントロールを格子状に配置する場合に使用します。
実装例
MainWindow.xaml
<Window x:Class="WPFGrid.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WPFGrid" mc:Ignorable="d" Title="MainWindow" Height="300" Width="500"> <Grid> <!-- 行を定義します(例は2行) --> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <!-- 列を定義します(例は3列) --> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <!-- Gridに配置するコントロールを定義します。 "Grid.Row", "Grid.Column"で配置する場所(0起算)を指定します。 --> <TextBlock Text="1-1" Grid.Row="0" Grid.Column="0"/> <TextBlock Text="1-2" Grid.Row="0" Grid.Column="1"/> <TextBlock Text="1-3" Grid.Row="0" Grid.Column="2"/> <TextBlock Text="2-1" Grid.Row="1" Grid.Column="0"/> <TextBlock Text="2-2" Grid.Row="1" Grid.Column="1"/> <TextBlock Text="2-3" Grid.Row="1" Grid.Column="2"/> </Grid> </Window>
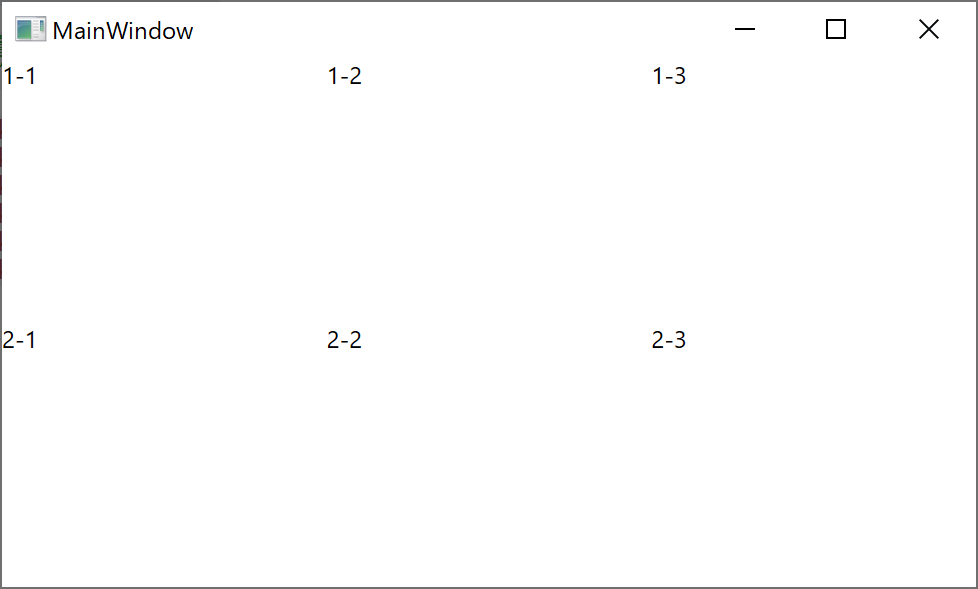
実行結果

API Reference
Gridクラス
3. おわりに
Gridはxamlのデフォルトのレイアウトです。
わかりやすく、また使いやすいと思います。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッドOS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOSモバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688