この記事は 2022 年 01 月 25 日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOS のエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用している SwiftUIのListでロングタップを使用する方法についてです。
2. SwiftUIのListでロングタップを使用する
SwiftUIのListでロングタップを使用するには、以下の様な実装になります。
実装例
import SwiftUI struct ContentView: View { @State var items = [Item("apple"), Item("banana"), Item("orange")] var body: some View { List() { ForEach(0 ..< items.count) { index in HStack { Image(systemName: items[index].isChecked ? "checkmark.square" : "square") .onLongPressGesture { items[index].isChecked.toggle() } Text(items[index].name) } } } } } struct Item { var isChecked: Bool var name: String init(_ name: String) { self.isChecked = false self.name = name } }
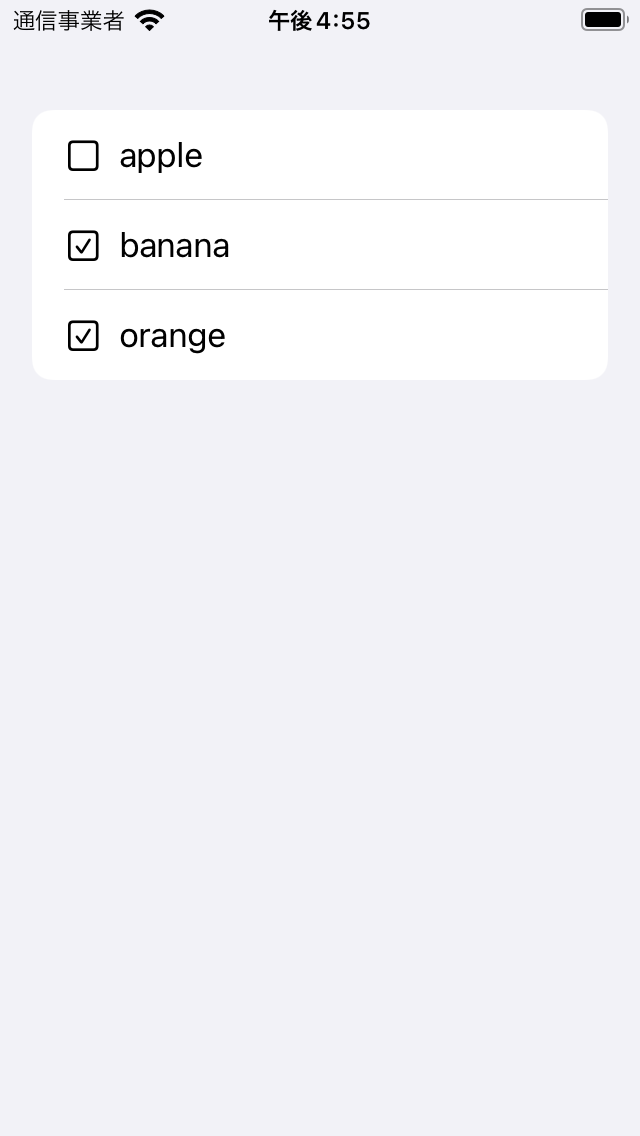
実行結果
初期表示

ロングタップ時

リファレンス
Listコントロール
Imageコントロール
3. おわりに
前回の
をロングタップで置き換えてみました。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッド OS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOS モバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688

