この記事は 2022 年 01 月 07 日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOS のエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用している SwiftUIで文字を入力する方法についてです。
2. SwiftUIで文字を入力する
SwiftUIで文字を入力するにはTextFieldコントロールを使用します。
実装例
ContentView.swift
import SwiftUI struct ContentView: View { // 入力した文字列を格納する変数 @State var name = "" var body: some View { VStack { TextField("名前", text: $name) // 枠線を表示します。 .textFieldStyle(.roundedBorder) // パディングを付加します。 .padding() Text("名前は\(name)です").padding() } } }
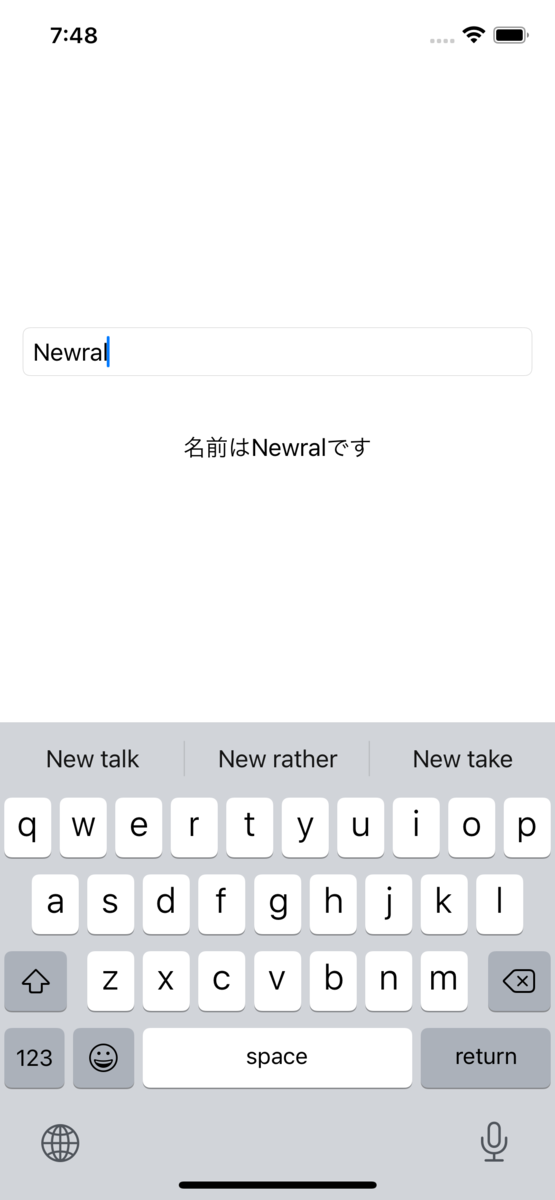
実行結果
入力前

入力後

リファレンス
TextFieldコントロール
3. おわりに
以前TextFieldを使用した時、キーボードを表示しても上にスクロールしてくれず、TextFieldの配置場所によってはキーボードに隠れてしまうことがあった気がします。
SwiftUIのTextFieldはキーボードを表示すると、自動的に上にスクロールしてくれるようです。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッド OS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOS モバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688

