この記事は2021年06月18日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOSのエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用しているVuetify.jsでのDatePickerをテキストフィールドと一緒に使用する方法(その3)についてです。
2. vuetify.jsのDatePickerをテキストフィールドと一緒に使用する(その3)
Vuetify.jsでのDatePickerをテキストフィールドと一緒に使用する方法ですが、以下のような実装になります。
実装例
※Vuetify.jsの公式サイトに載っていた例です。
<!DOCTYPE html> <html> <head> <link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet" /> <link href="https://cdn.jsdelivr.net/npm/@mdi/font@5.x/css/materialdesignicons.min.css" rel="stylesheet" /> <link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui" /> </head> <body> <div id="app"> <v-app> <v-main> <v-container> <v-row> <v-col cols="12" sm="6" md="4"> <v-menu v-model="menu" :close-on-content-click="false" :nudge-right="40" transition="scale-transition" offset-y min-width="290px" > <template v-slot:activator="{ on, attrs }"> <v-text-field v-model="date" label="Picker without buttons" prepend-icon="mdi-calendar" readonly v-on="on" v-bind="attrs" ></v-text-field> </template> <v-date-picker v-model="date" @input="menu = false"></v-date-picker> </v-menu> </v-col> </v-row> </v-container> </v-main> </v-app> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script> <script> new Vue({ el: "#app", vuetify: new Vuetify(), data: () => ({ date: new Date().toISOString().substr(0, 10), menu: false, }), }); </script> </body> </html>
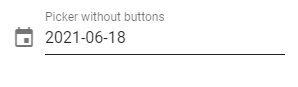
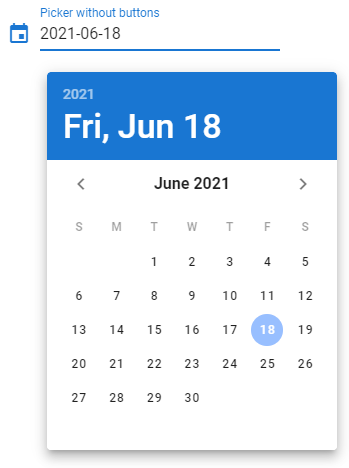
実行結果
初期表示時

テキストフィールドクリック時

リファレンス
3. おわりに
前々回
前回
と同様ですが、今回はDatePickerの表示でボタンがないパターンになります。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッドOS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOSモバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688