この記事は2021年06月17日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOSのエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用しているVuetify.jsでのDatePickerをテキストフィールドと一緒に使用する方法(その2)についてです。
2. vuetify.jsのDatePickerをテキストフィールドと一緒に使用する(その2)
Vuetify.jsでのDatePickerをテキストフィールドと一緒に使用する方法ですが、以下のような実装になります。
実装例
※Vuetify.jsの公式サイトに載っていた例です。
<!DOCTYPE html> <html> <head> <link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet" /> <link href="https://cdn.jsdelivr.net/npm/@mdi/font@5.x/css/materialdesignicons.min.css" rel="stylesheet" /> <link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui" /> </head> <body> <div id="app"> <v-app> <v-main> <v-container> <v-row> <v-col cols="12" sm="6" md="4"> <v-dialog ref="dialog" v-model="modal" :return-value.sync="date" persistent width="290px" > <template v-slot:activator="{ on, attrs }"> <v-text-field v-model="date" label="Picker in dialog" prepend-icon="mdi-calendar" readonly v-bind="attrs" v-on="on" ></v-text-field> </template> <v-date-picker v-model="date" scrollable> <v-spacer></v-spacer> <v-btn text color="primary" @click="modal = false" >Cancel</v-btn > <v-btn text color="primary" @click="$refs.dialog.save(date)" >OK</v-btn > </v-date-picker> </v-dialog> </v-col> </v-row> </v-container> </v-main> </v-app> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script> <script> new Vue({ el: "#app", vuetify: new Vuetify(), data: () => ({ date: new Date().toISOString().substr(0, 10), modal: false, }), }); </script> </body> </html>
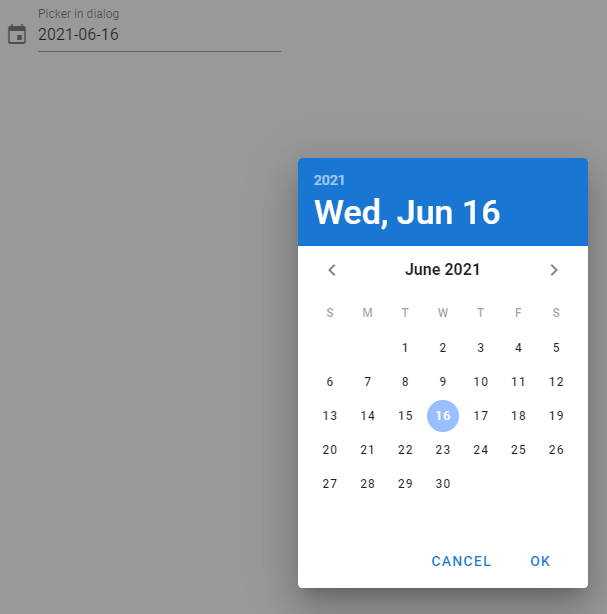
実行結果
初期表示時

テキストフィールドクリック時

リファレンス
3. おわりに
前回
と同様ですが、今回はDatePickerの表示にDialogを使用しています。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッドOS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOSモバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688