この記事は 2021 年 02 月 11 日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOS のエディタアプリPWEditorの開発者の二俣です。 今回は業務で使用しているVuetify.jsのデータテーブルにキャプションを表示する方法についてです。
2. Vuetify.js のデータテーブルにキャプションを表示する
Vuetify.jsのデータテーブルにキャプションを表示するには、以下の様な実装にします。
実装例
<!DOCTYPE html> <html lang="ja"> <meta charset="utf-8" /> <link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet" /> <link href="https://cdn.jsdelivr.net/npm/@mdi/font@5.x/css/materialdesignicons.min.css" rel="stylesheet" /> <link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui" /> <title>Sample</title> <body> <div id="app"> <v-app> <v-container style="width: 600px"> <v-row> <v-col> <v-data-table dense :headers="headers" :items="items" caption="果物一覧" > </v-data-table> </v-col> </v-row> </v-container> </v-app> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script> <script> new Vue({ el: "#app", vuetify: new Vuetify(), data: () => ({ selected: [], headers: [ { text: "No", value: "no", align: "center" }, { text: "Name", value: "name", align: "center" }, ], items: [ { no: "1", name: "Apple" }, { no: "2", name: "Banana" }, { no: "3", name: "Orange" }, ], }), }); </script> <style></style> </body> </html>
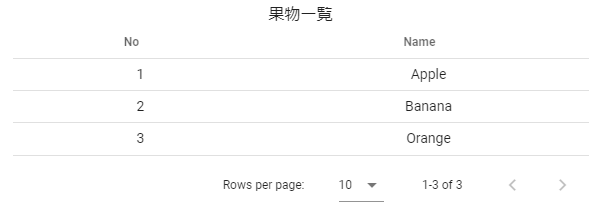
実行結果

ライブラリ
3. おわりに
データテーブルのキャプションは別で表示していましたが、プロパティに用意されていました。
リンク
紹介している一部の記事のコードはGitlabで公開しています。 興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。 弊社製品のハイブリッド OS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。 私自身はiOS モバイルアプリやウィンドウズアプリを得意としております。 ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。 興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp TEL : 042-523-3663 FAX : 042-540-1688

