この記事は 2021 年 02 月 08 日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOS のエディタアプリPWEditorの開発者の二俣です。 今回は業務で使用しているVuetify.jsのデータテーブルでデータなしの表示文字列を変更する方法についてです。
2. Vuetify.js のデータテーブルでデータなしの表示文字列を変更する
Vuetify.jsのデータテーブルでデータなしの表示文字列を変更するには、以下の様な実装にします。
実装例
<!DOCTYPE html> <html lang="ja"> <meta charset="utf-8" /> <link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet" /> <link href="https://cdn.jsdelivr.net/npm/@mdi/font@5.x/css/materialdesignicons.min.css" rel="stylesheet" /> <link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet" /> <link href="./vuetify.min.css" rel="stylesheet" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui" /> <title>Sample</title> <body> <div id="app"> <v-app> <v-container class="container"> <!-- データテーブルを表示します。 データが無い場合に表示される文字列を変更します。 --> <v-data-table v-model="selected" :headers="headers" :items="items" no-data-text="データがありません。"> </v-container> </v-app> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script> <script src="./vue.js"></script> <script src="./vuetify.js"></script> <script> new Vue({ el: "#app", vuetify: new Vuetify(), data: () => ({ headers: [ { text: "No", value: "no" }, { text: "Name", value: "name" }, { text: "Price", value: "price" }, , ], items: [], }), }); </script> <style> .container { width: 600px; } </style> </body> </html>
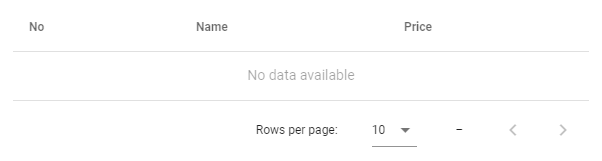
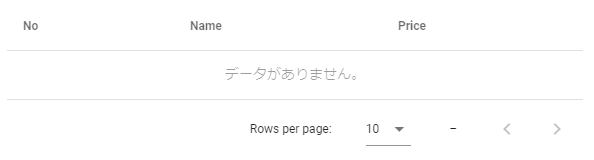
実行結果
変更前

変更後

ライブラリ
3. おわりに
データテーブルに表示される文言ですが基本英語になります。
そのため日本語にするにはカスタマイズが必要となります。
リンク
紹介している一部の記事のコードはGitlabで公開しています。 興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。 弊社製品のハイブリッド OS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。 私自身はiOS モバイルアプリやウィンドウズアプリを得意としております。 ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。 興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp TEL : 042-523-3663 FAX : 042-540-1688

