この記事は2020年12月24日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOSのエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用しているVuetify.jsでステッパーを使用する方法についてです。
2. vuetify.jsでステッパーを使用する
Vuetify.jsでステッパーを使用する方法ですが、以下のような実装になります。
実装例
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/@mdi/font@5.x/css/materialdesignicons.min.css" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui"> <title>Sample</title> </head> <body> <!-- 'app'のタグはVue.jsによって操作されます。 --> <div id="app"> <v-app id="inspire"> <v-main> <v-container style="margin-top: 20px; width: 500px;"> <v-stepper v-model="e1"> <v-stepper-header> <v-stepper-step :complete="e1 > 1" step="1">ステップ1</v-stepper-step> <v-divider></v-divider> <v-stepper-step :complete="e1 > 2" step="2">ステップ2</v-stepper-step> <v-divider></v-divider> <v-stepper-step step="3">ステップ3</v-stepper-step> </v-stepper-header> <v-stepper-items> <v-stepper-content step="1"> <v-card class="mb-12" color="grey lighten-1" height="100px" > <v-list-item> <v-list-item-title>ステップ1内容</v-list-item-title> </v-list-item> </v-card> <v-btn color="primary" @click="e1 = 2" > 次へ </v-btn> <v-btn text>キャンセル</v-btn> </v-stepper-content> <v-stepper-content step="2"> <v-card class="mb-12" color="grey lighten-1" height="100px" > <v-list-item> <v-list-item-title>ステップ2内容</v-list-item-title> </v-list-item> </v-card> <v-btn color="primary" @click="e1 = 3" > 次へ </v-btn> <v-btn text>キャンセル</v-btn> </v-stepper-content> <v-stepper-content step="3"> <v-card class="mb-12" color="grey lighten-1" height="100px" > <v-list-item> <v-list-item-title>ステップ3内容</v-list-item-title> </v-list-item> </v-card> <v-btn color="primary" @click="e1 = 1" > 完了 </v-btn> <v-btn text>キャンセル</v-btn> </v-stepper-content> </v-stepper-items> </v-stepper> </v-container> </v-main> </v-app> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script> <!-- Vue.jsで操作する内容です。 --> <script> new Vue({ // divタグの'app'内を操作対象とします。 el: '#app', vuetify: new Vuetify(), data() { return { e1: 1, } }, }) </script> </body> </html>
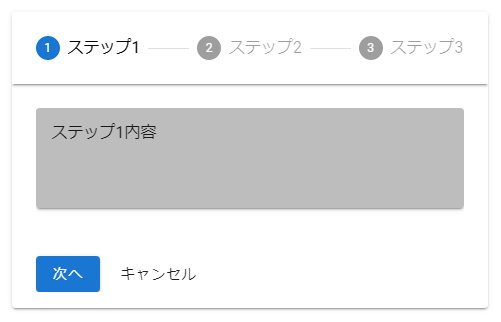
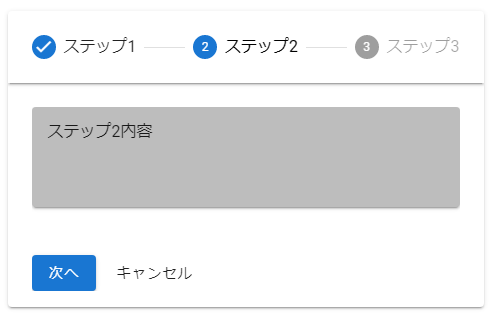
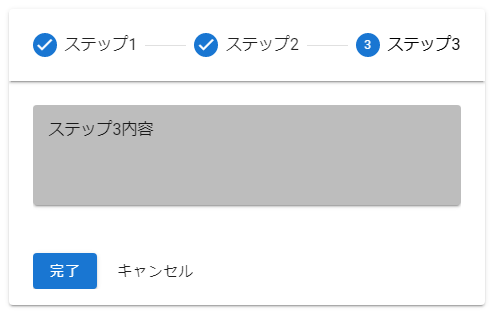
実行結果
ステップ1

ステップ2

ステップ3

ライブラリ
3. おわりに
ステッパーを導入すると、ユーザビリティ向上が見込める場合があります。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッドOS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOSモバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688