この記事は2021年01月18日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOSのエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用しているCSSのグリッドでセルを結合する方法(その3)についてです。
2. CSSのグリッドでセルを結合する(その3)
CSSのグリッドでセルを結合するには以下のような実装になります。
実装例
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>グリッドレイアウト</title> </head> <body> <!-- グリッドレイアウトのスタイルを定義します。 3列で高さ100pxに設定します。 --> <style> .grid-layout { width: 600px; display: grid; grid-template-columns: repeat(3, 1fr); grid-auto-rows: 100px; } /* セル1は1列目から3列を結合した状態になります。 */ .cell1 { grid-column: 1 / span 3; background-color: red; } /* セル2は2列目から2行を結合した状態になります。 */ .cell2 { grid-row: 2 / span 2; background-color: green; } .cell3 { background-color: blue; } .cell4 { background-color: yellow; } .cell5 { background-color: gray; } </style> <!-- 子要素にグリッドレイアウトのスタイルを適用します。 子要素は3列ずつ配置されます。 --> <div class="grid-layout"> <div class="cell1">セル1</div> <div class="cell2">セル2</div> <div class="cell3">セル3</div> <div class="cell4">セル4</div> <div class="cell5">セル5</div> </div> </body> </html>
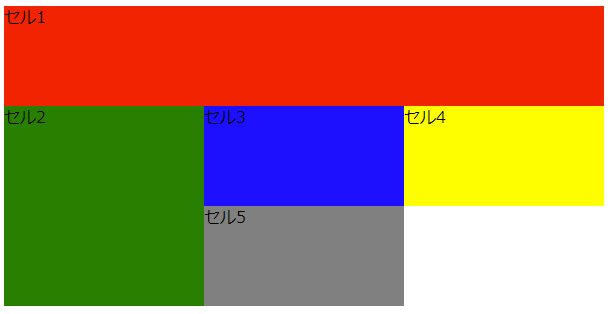
実行結果

3. おわりに
前々回
前回
と同じ結果になります。
前回どこが結合されるかわかりずらいと言いましたが、前回と同じような書き方で、今回結合する位置を指定する方法がわかりました。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッドOS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOSモバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688