この記事は 2024 年 1 月 17 日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOS のエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用しているVuetify3のリストの項目をrounded表示する方法ついてです。
2. Vuetify3のリストの項目をrounded表示する
Vuetify3のリストの項目をrounded表示するには、roundedプロパティを設定します。
実装例
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Vuetify3 Sample</title> <!-- Vue 3のCDN --> <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> <!-- Vuetify 3のCDN --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vuetify@3.3.14/dist/vuetify.min.css" /> <script src="https://cdn.jsdelivr.net/npm/vuetify@3.3.14/dist/vuetify.min.js"></script> <!-- このサイト参考にアイコンのCSSを設定する。 https://cdnjs.com/libraries/MaterialDesign-Webfont --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/MaterialDesign-Webfont/7.3.67/css/materialdesignicons.min.css" /> </head> <body> <div id="app"> <v-app> <v-main> <v-container> <v-row> <v-col cols="2"> <v-list> <v-list-item v-for="(item, i) in items" :key="i" :value="item" rounded > <v-list-item-title v-text="item.text" /> </v-list-item-title> </v-list> </v-col> </v-row> </v-container> </v-main> </v-app> </div> <script> const { createApp, ref } = Vue; const { createVuetify } = Vuetify; const vuetify = createVuetify(); const app = createApp({ setup() { const items = ref([ { text: "タイトル1", value: 1, }, { text: "タイトル2", value: 2, }, { text: "タイトル3", value: 3, }, ]); return { items, }; }, }); app.use(vuetify).mount("#app"); </script> </body> </html>
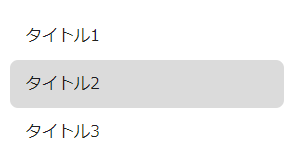
実行結果

リファレンス
roundedプロパティ
3. おわりに
roundedプロパティを設定すると、項目の角が丸く表示されるようです。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッド OS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOS モバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688

