この記事は 2023 年 04 月 07 日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOS のエディタアプリPWEditorの開発者の二俣です。 今回は業務で使用しているVuetify.jsのデータテーブルでフッタの1ページの表示行数選択を無効にする方法についてです。
2. Vuetify.js のデータテーブルでフッタの1ページの表示行数選択を無効にする
Vuetify.jsのデータテーブルでフッタの1ページの表示行数選択を無効にする方法ですが、以下のような実装になります。
実装例
<!DOCTYPE html> <html> <head> <link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet" /> <link href="https://cdn.jsdelivr.net/npm/@mdi/font@6.x/css/materialdesignicons.min.css" rel="stylesheet" /> <link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui" /> </head> <body> <div id="app"> <v-app> <v-main> <v-container> <v-row> <!-- テーブルを配置するv-colの高さheightをテーブルの高さに合わせます --> <v-col stlye="height: 528px"> <!-- テーブルの高さheightをヘッダ行(48px)+10行(48px*10)=528にします。 デフォルトだとヘッダ行も一緒にスクロールしてしまうので、fixed-header=trueを指定してヘッダ行を固定します。 items-per-pageに-1を指定してページングせず全行表示します。 footer-propsでdisalbe-items-per-pageにtrueにし1ページの表示行数選択を無効にします。 --> <v-data-table :headers="headers" :items="items" :height="528" :items-per-page="-1" :fixed-header="true" :footer-props="{'disable-items-per-page': true}" /> </v-col> </v-row> </v-container> </v-main> </v-app> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script> <script> new Vue({ el: "#app", vuetify: new Vuetify(), data() { return { headers: [ { text: "No", value: "no" }, { text: "Name", value: "name" }, ], items: [], }; }, mounted() { // デモデータとして100行分のデータを設定します。 for (let i = 0; i < 100; ++i) { const no = i + 1; const item = { no: no, name: `Name${no}` }; this.items.push(item); } }, }); </script> </body> </html>
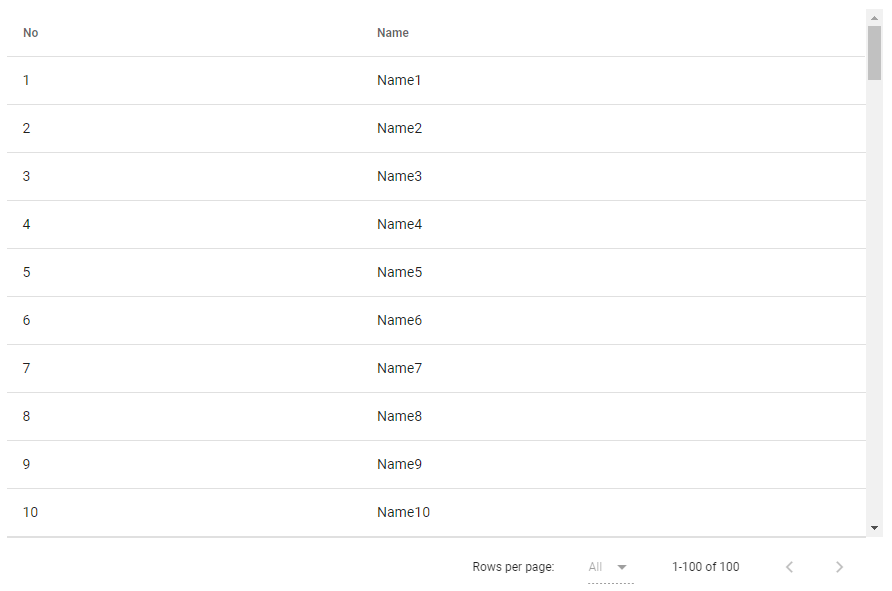
実行結果

リファレンス
3. おわりに
items-per-pageを"-1"にして全行表示にしても1ページの表示行数選択で変更できてしまいます。
そのためfooter-propsのdisable-items-per-pageで1ページの表示行数選択を無効にして、常に全行表示にしました。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッド OS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOS モバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688

