この記事は 2022 年 03 月 4 日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOS のエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用している SwiftUIのListで複数選択可能にする方法についてです。
2. SwiftUIのListで複数選択可能にする
SwiftUIのListで複数選択可能にするには、以下の様な実装になります。
実装例
import SwiftUI struct ContentView: View { @State private var selections = Set<Int>() let fruits = ["apple", "banana", "orange"] var body: some View { VStack { List(selection: $selections) { ForEach(0 ..< fruits.count, id: \.self) { Text(fruits[$0]) } } .environment(\.editMode, .constant(.active)) } } }
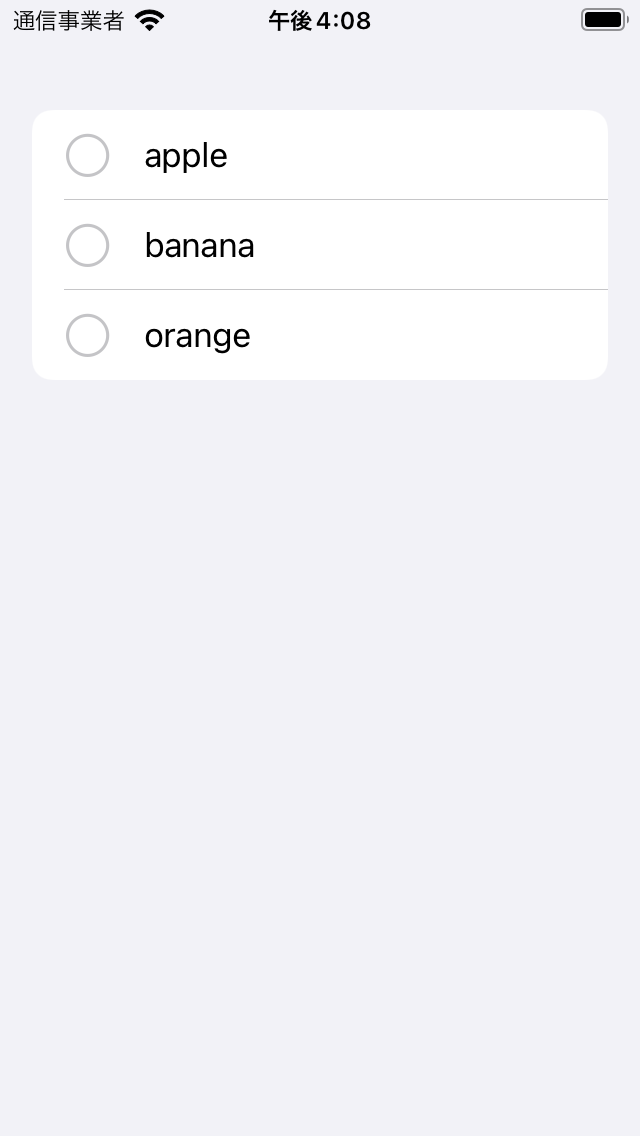
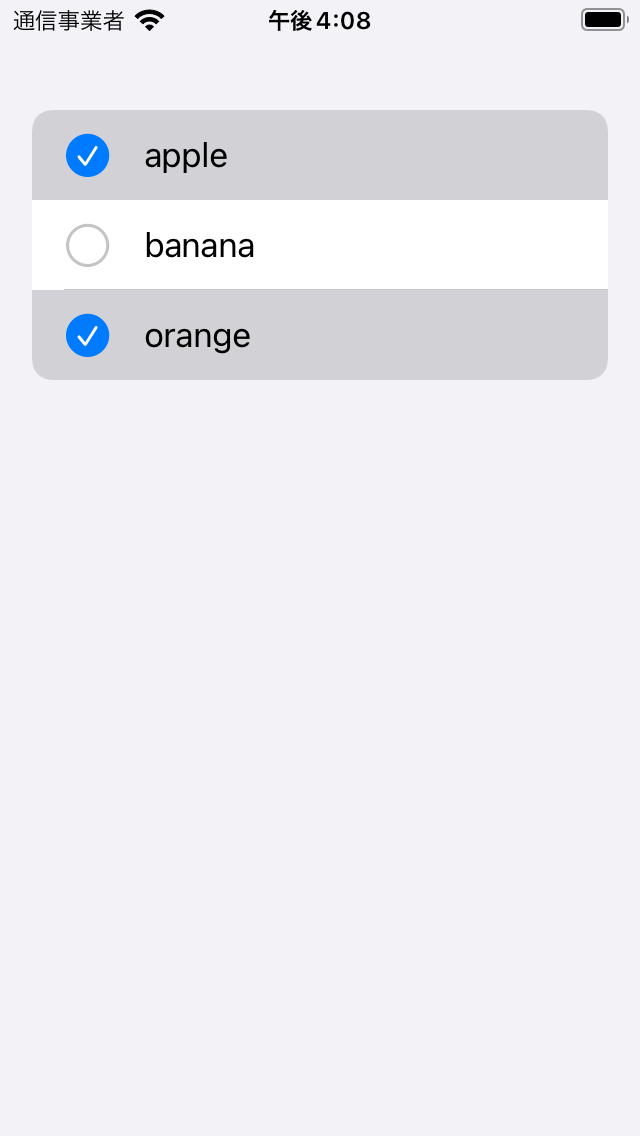
実行結果
初期表示時

複数選択時

リファレンス
3. おわりに
以前紹介した
は1つだけ選択可にする方法でした。
今回は複数選択可にする方法になります。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッド OS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOS モバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688

