この記事は 2022 年 01 月 17 日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOS のエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用している SwiftUIでAlertを表示する方法(その2)についてです。
2. SwiftUIでAlertを表示する(その2)
SwiftUIでAlertを表示するには、alertメソッドを使用します。
実装例
ContentView.swift
import SwiftUI struct ContentView: View { @State var isPresented = false var body: some View { Button(action: { self.isPresented = true }) { Text("アラート表示") } .alert(Text("タイトル"), isPresented: $isPresented) { Button("閉じる") { // ボタンを押下した時の処理を記述する。 } } message: { Text("メッセージ") } } }
実行結果
Alertを表示する前

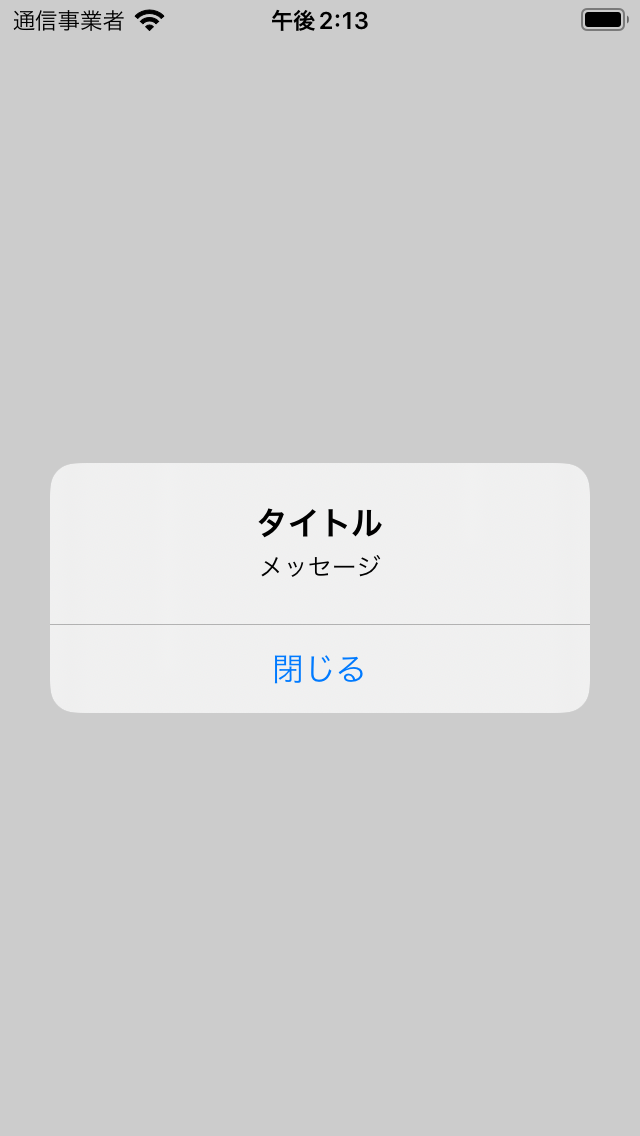
Alertを表示した後

リファレンス
alertメソッド
3. おわりに
前回
の方法はDeprecatedのようです。
そのため今回の方法にした方が良いと思います。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッド OS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOS モバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688

