この記事は2020年12月30日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOSのエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用しているVuetify.jsのフォームで検証を実行する方法についてです。
2. vuetify.jsのフォームで検証を実行する
Vuetify.jsのフォームで検証を実行する方法ですが、以下のような実装になります。
実装例
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/@mdi/font@5.x/css/materialdesignicons.min.css" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui"> <title>Sample</title> </head> <body> <!-- 'app'のタグはVue.jsによって操作されます。 --> <div id="app"> <v-app> <v-main> <v-container style="width: 300px;"> <!-- フォームを使用します。 --> <v-form ref="form" v-model="valid" :lazy-validation="lazy" > <v-text-field v-model="name" :rules="nameRules" label="名前" counter="10" required > </v-text-field> <!-- 検証を行います。 --> <v-btn color="success" class="mr-4" @click="validate" > 検証 </v-btn> </v-form> </v-container> </v-main> </v-app> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script> <!-- Vue.jsで操作する内容です。 --> <script> new Vue({ // divタグの'app'内を操作対象とします。 el: '#app', vuetify: new Vuetify(), data: () => ({ valid: false, lazy: false, name: '', nameRules: [ v => !!v || '名前は必須項目です。', v => (v && v.length <= 10) || '名前は10文字以内です。' ], }), methods: { // 検証を実行するメソッド validate() { this.$refs.form.validate(); }, }, }) </script> </body> </html>
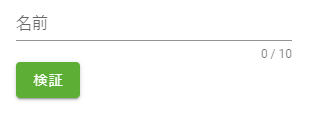
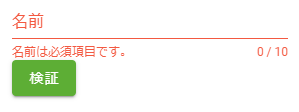
実行結果
検証実行前

検証実行後

ライブラリ
3. おわりに
フォームの検証を実行する方法を紹介しましたが、入力時にも検証は行われるようなのでいまいち使用するタイミングがわかりません。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッドOS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOSモバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688