この記事は2020年12月13日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOSのエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用しているVuetify.jsで展開されるフローティングアクションボタンを表示する方法についてです。
2. vuetify.jsで展開されるフローティングアクションボタンを表示する
Vuetify.jsで展開されるフローティングアクションボタンを表示する方法ですが、以下のような実装になります。
実装例
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/@mdi/font@5.x/css/materialdesignicons.min.css" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui"> <title>Sample</title> </head> <body> <!-- 'app'のタグはVue.jsによって操作されます。 --> <div id="app"> <v-app> <v-main> <v-container style="margin-top: 20px;"> <v-layout justify-center row wrap> <!-- 展開するフローティングアクションボタンを表示します。 --> <v-speed-dial v-model="fab" direction="bottom" > <template v-slot:activator> <v-btn color="blue" dark fab > <v-icon v-if="fab">mdi-close</v-icon> <v-icon v-else>mdi-plus</v-icon> </v-btn> </template> <!-- 展開された時に表示されるボタン --> <v-btn fab dark small color="green" > <v-icon>mdi-pencil</v-icon> </v-btn> <v-btn fab dark small color="indigo" > <v-icon>mdi-file</v-icon> </v-btn> <v-btn fab dark small color="red" > <v-icon>mdi-delete</v-icon> </v-btn> </v-speed-dial> </v-layout> </v-container> </v-main> </v-app> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script> <!-- Vue.jsで操作する内容です。 --> <script> new Vue({ // divタグの'app'内を操作対象とします。 el: '#app', vuetify: new Vuetify(), data: () => ({ fab: false, }), }) </script> </body> </html>
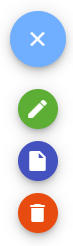
実行結果
展開前

展開後

ライブラリ
3. おわりに
以前
でフローティングアクションボタン自体は紹介しました。
今回展開する方法がわかったので紹介します。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッドOS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOSモバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688