この記事は 2021 年 02 月 17 日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOS のエディタアプリPWEditorの開発者の二俣です。 今回は業務で使用しているVuetify.jsのデータテーブルで項目にアイコンを表示する方法についてです。
2. Vuetify.js のデータテーブルで項目にアイコンを表示する
Vuetify.jsのデータテーブルで項目にアイコンを表示するには、以下の様な実装にします。
実装例
<!DOCTYPE html> <html lang="ja"> <meta charset="utf-8" /> <link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet" /> <link href="https://cdn.jsdelivr.net/npm/@mdi/font@5.x/css/materialdesignicons.min.css" rel="stylesheet" /> <link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui" /> <title>Sample</title> <body> <div id="app"> <v-app> <v-container style="width: 400px"> <v-row> <v-col> <v-data-table dense :headers="headers" :items="items"> <!-- actions列にアイコンを表示します。 --> <template v-slot:item.actions="{ item }"> <!-- ペンアイコン --> <v-icon small class="mr-2" @click="onClickEditItem(item)">mdi-pencil</v-icon> <!-- ゴミ箱アイコン --> <v-icon small class="mr-2" @click="onClickDeleteItem(item)">mdi-delete</v-icon> </template> </v-data-table> </v-col> </v-row> </v-container> </v-app> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script> <script> new Vue({ el: "#app", vuetify: new Vuetify(), data: () => ({ headers: [ { text: "番号", value: "no", align: "center" }, { text: "名前", value: "name", align: "center" }, { text: "操作", value: "actions" }, ], items: [ { no: "1", name: "リンゴ" }, { no: "2", name: "バナナ" }, { no: "3", name: "オレンジ" }, ], }), methods: { // ペンアイコンがクリックされた時に呼出されます。 onClickEditItem(item) { console.log(item.name); }, // ゴミ箱アイコンがクリックされた時に呼出されます。 onClickDeleteItem(item) { console.log(item.name); }, } }); </script> </body> </html>
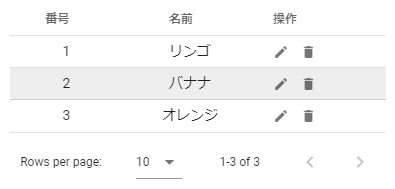
実行結果

ライブラリ
3. おわりに
データテーブルで項目にアイコンを表示する必要がありその方法を調べてみました。
リンク
紹介している一部の記事のコードはGitlabで公開しています。 興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。 弊社製品のハイブリッド OS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。 私自身はiOS モバイルアプリやウィンドウズアプリを得意としております。 ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。 興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp TEL : 042-523-3663 FAX : 042-540-1688

