この記事は2020年08月12日に投稿しました。

目次
1. はじめに
こんにちは、iOSのエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用しているAndroidでパラメータを渡して画面遷移する方法についてです。
2. Androidで画面遷移する
Androidでパラメータを渡して画面遷移するには、値を渡す側はIntentのputExtraメソッドでパラメータを設定します。
値を受け取る側は、設定された値の型に応じたgetXXXExtraメソッドで値を取り出します。
設定された値がString型の場合はgetStringExtraメソッドを使用します。
実装例
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/appleButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="リンゴ"/> <Button android:id="@+id/bananaButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="バナナ"/> <Button android:id="@+id/orangeButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="オレンジ"/> </LinearLayout>
activity_sub.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- メイン画面から渡されたボタン名を表示するTextViewを配置します。 --> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout>
MainActivity.kt
package info.paveway.sampleintentextra import android.content.Intent import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.view.View import android.widget.Button class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) // 各ボタンにクリックリスナーを設定します。 val listener = ButtonOnClickListener() val appleButton = findViewById<Button>(R.id.appleButton) appleButton.setOnClickListener(listener) val bananaButton = findViewById<Button>(R.id.bananaButton) bananaButton.setOnClickListener(listener) val orangeButton = findViewById<Button>(R.id.orangeButton) orangeButton.setOnClickListener(listener) } // ボタンがクリックされた時に呼び出されるリスナークラス private inner class ButtonOnClickListener : View.OnClickListener { override fun onClick(view: View?) { // ボタン名をサブ画面に渡します。 val button = view as Button val fruit = button.text val intent = Intent(applicationContext, SubActivity::class.java) intent.putExtra("fruit", fruit) startActivity(intent) } } }
SubActivity.kt
package info.paveway.sampleintentextra import android.os.Bundle import android.widget.TextView import androidx.appcompat.app.AppCompatActivity class SubActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_sub) // メイン画面から渡されたフルーツ名を取得し、表示します。 val fruit = intent.getStringExtra("fruit") val textView = findViewById<TextView>(R.id.textView) textView.text = "選択したボタン:${fruit}" } }
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="info.paveway.sampleintentextra"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <!-- サブ画面を追加します。 --> <activity android:name=".SubActivity"/> </application> </manifest>
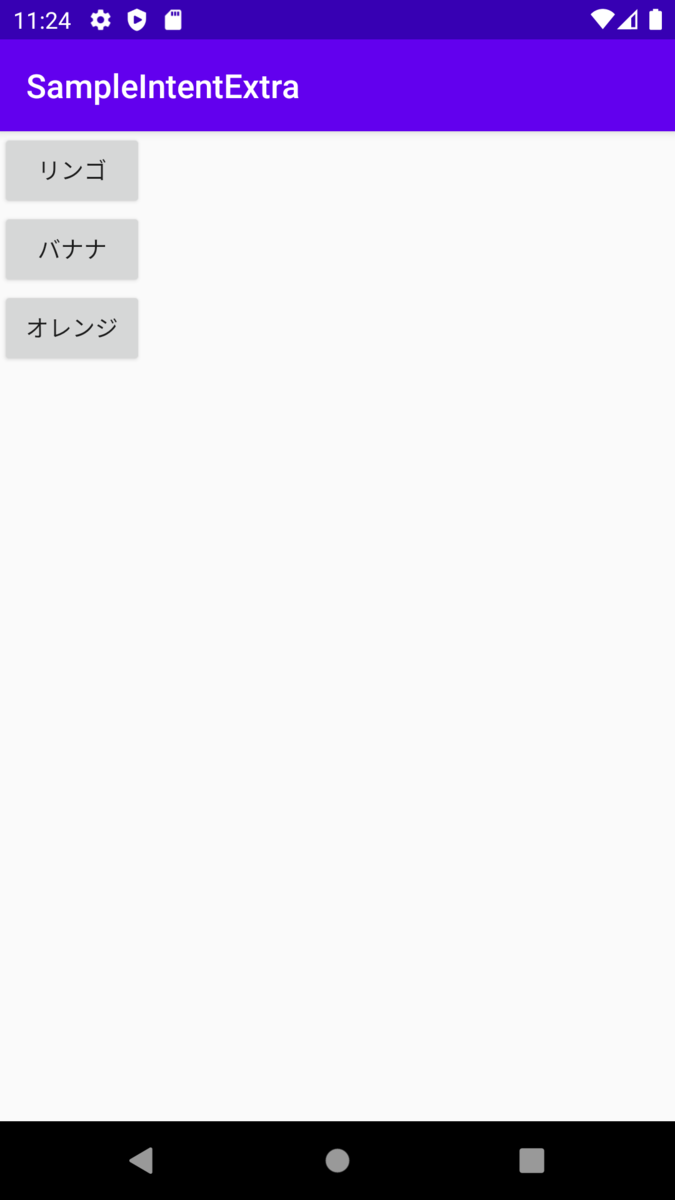
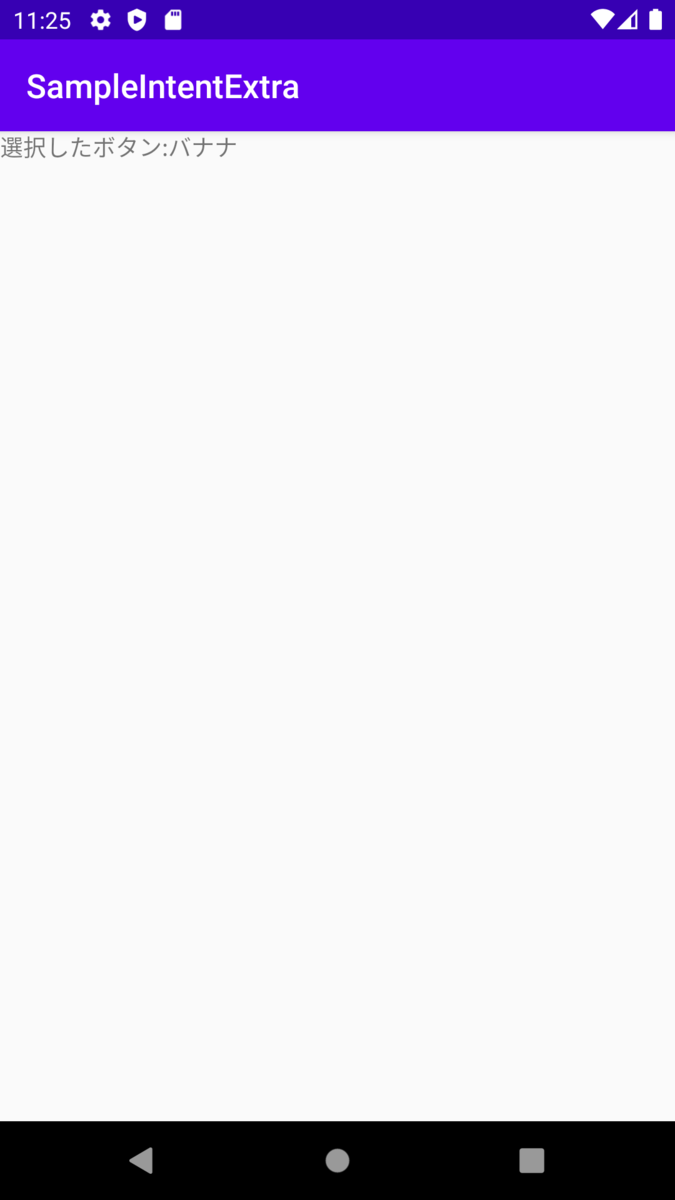
実行結果
メイン画面

サブ画面

API Reference
Intentクラス
putExtraメソッド
getStringExtraメソッド
3. おわりに
前回
はただ単に画面遷移する方法を紹介しました。
今回はパラメータを渡して画面遷移する方法を紹介しました。
これで少し実用的になってきたと思います。
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッドOS [Bi-OS][Bi-OS]は高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOSモバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688


