この記事は2020年05月14日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOSのエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用しているWPFのXAMLを分割する方法についてです。
2. WPFのXAMLを分割する
WPFのXAMLを分割するには、[UserControl][UserControl]クラスを使用します。
実装例
ButtonControl.xaml
<UserControl x:Class="WPFUserControl.ButtonControl" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WPFUserControl" mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800"> <Grid> <Button x:Name="Btn" Content="ボタン"/> </Grid> </UserControl>
TextBlockControl.xaml
<UserControl x:Class="WPFUserControl.TextBlockControl" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WPFUserControl" mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800"> <Grid> <TextBlock x:Name="Tb" Text="テキスト" HorizontalAlignment="Center" VerticalAlignment="Center"/> </Grid> </UserControl>
MainWindow.xaml
<Window x:Class="WPFUserControl.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WPFUserControl" mc:Ignorable="d" Title="MainWindow" Height="300" Width="500" ContentRendered="Window_ContentRendered"> <Grid> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <!-- 分割したXAMLを配置します。 --> <local:ButtonControl Grid.Row="0" Grid.Column="0" Width="100" Height="20" x:Name="ButtonControl1"/> <local:TextBlockControl Grid.Row="0" Grid.Column="1" Width="100" Height="20" x:Name="TextBlockControl1"/> <local:ButtonControl Grid.Row="1" Grid.Column="0" Width="100" Height="20" x:Name="ButtonControl2"/> <local:TextBlockControl Grid.Row="1" Grid.Column="1" Width="100" Height="20" x:Name="TextBlockControl2"/> </Grid> </Window>
MainWindow.xaml.cs
using System; using System.Windows; namespace WPFUserControl { /// <summary> /// MainWindow.xaml の相互作用ロジック /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void Window_ContentRendered(object sender, EventArgs e) { // ButtonControl2とTextBlockControl2のボタンとテキストボックスを内容を変更します。 ButtonControl2.Btn.Content = "Button2"; TextBlockControl2.Tb.Text = "TextBlock2"; } } }
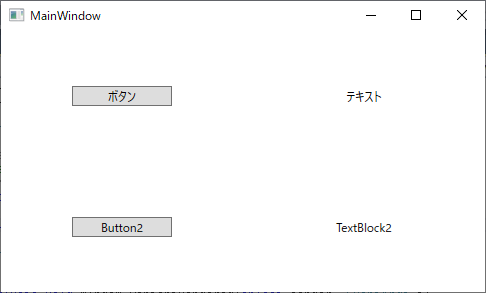
実行結果

3. おわりに
以前作成したアプリはXAMLが肥大化して、分割したいと思いましたがその方法がわからず断念しました。
今回調査して分割できることがわかりました。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッドOS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOSモバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688