この記事は2020年12月09日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOSのエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用しているVuetify.jsで区切り線を表示する方法についてです。
2. vuetify.jsで区切り線を表示する
Vuetify.jsで区切り線を表示する方法ですが、以下のような実装になります。
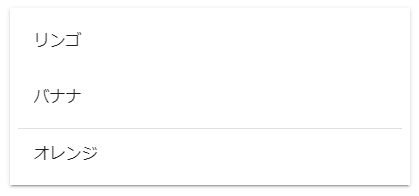
実装例では、2番目と3番目のリスト項目の間に区切り線を表示させています。
実装例
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/@mdi/font@5.x/css/materialdesignicons.min.css" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui"> <title>Sample</title> </head> <body> <!-- 'app'のタグはVue.jsによって操作されます。 --> <div id="app"> <v-app> <v-main> <v-container> <v-card class="mx-auto" max-width="400" tile> <!-- リストを表示します。 rouned:リスト項目を選択したとき角丸で表示します。 --> <v-list rounded> <!-- 選択した時の色を設定します。 --> <v-list-item-group color="primary"> <!-- リスト項目を定義します。 --> <v-list-item> <v-list-item-content> <v-list-item-title>リンゴ</v-list-item-title> </v-list-item-content> </v-list-item> <v-list-item> <v-list-item-content> <v-list-item-title>バナナ</v-list-item-title> </v-list-item-content> </v-list-item> <!-- 区切り線を表示します。 --> <v-divider></v-divider> <v-list-item> <v-list-item-content> <v-list-item-title>オレンジ</v-list-item-title> </v-list-item-content> </v-list-item> </v-list-item-group> </v-list> </v-card> </v-container> </v-main> </v-app> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script> <!-- Vue.jsで操作する内容です。 --> <script> new Vue({ // divタグの'app'内を操作対象とします。 el: '#app', vuetify: new Vuetify(), }) </script> </body> </html>
実行結果

ライブラリ
3. おわりに
リストに区切り線を表示するとテーブルビューの様に表示できます。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッドOS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOSモバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688