この記事は2020年11月12日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOSのエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用しているVuetify.jsでテーブルを表示する方法についてです。
2. vuetify.jsでテーブルを表示する
Vuetify.jsでテーブルを表示する方法ですが、以下のような実装になります。
実装例
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <link href="https://cdn.jsdelivr.net/npm/@mdi/font@4.x/css/materialdesignicons.min.css" rel="stylesheet"> <link href="vuetify.min.css" rel="stylesheet"> <title>Sample</title> </head> <body> <!-- 'app'のタグはVue.jsによって操作されます。 --> <div id="app"> <v-app> <v-main> <v-container> <!-- テーブルを表示します。 --> <v-data-table :headers="headers" :items="items"> </v-data-table> </v-container> </v-main> </v-app> </div> <!-- Vue.jsを使用します。 --> <script src="vue.js"></script> <!-- Vuetify.jsを使用します。 --> <script src="vuetify.js"></script> <!-- Vue.jsで操作する内容です。 --> <script> new Vue({ // divタグの'app'内を操作対象とします。 el: '#app', vuetify: new Vuetify(), data() { return { // テーブルのヘッダ行を定義します。 headers: [ { text: 'No', value: 'no', }, { text: '名前', value: 'name', }, { text: '価格', value: 'price', }, ], // テーブルのデータ行を定義します。 items: [ { no: 1, name: "リンゴ", price: 100, }, { no: 2, name: "バナナ", price: 110, }, { no: 3, name: "オレンジ", price: 120, }, ] } } }) </script> </body> </html>
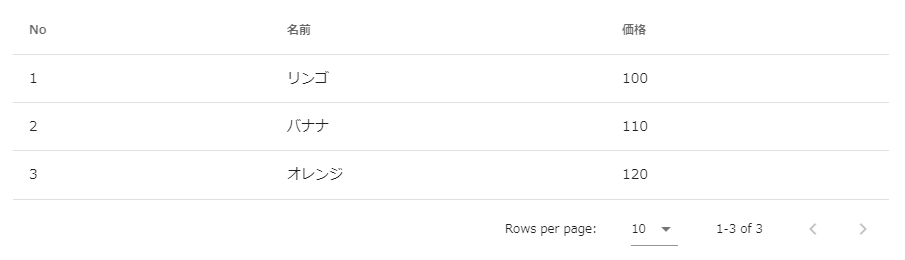
実行結果

ライブラリ
3. おわりに
テーブルはよく使うコンポーネントだと思います。
Vuetify.jsのv-data-tableはソートや1ページの表示件数制御などの機能がデフォルトで使用できます。
かなり便利に使えると思います。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッドOS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOSモバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688