この記事は 2023 年 04 月 09 日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOS のエディタアプリPWEditorの開発者の二俣です。 今回は業務で使用しているVuetify.jsで展開可能なデータテーブルを使用する方法についてです。
2. Vuetify.js で展開可能なデータテーブルを使用する
Vuetify.jsで展開可能なデータテーブルを使用する方法ですが、以下のような実装になります。
- v-data-tableにshow-expandと:expand.sync="expanded"を指定します。
- templateで展開した行に表示する内容を指定します。
実装例
<!DOCTYPE html> <html> <head> <link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet" /> <link href="https://cdn.jsdelivr.net/npm/@mdi/font@6.x/css/materialdesignicons.min.css" rel="stylesheet" /> <link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui" /> </head> <body> <div id="app"> <v-app> <v-main> <v-container> <v-row> <v-col> <v-data-table :headers="headers" :items="items" show-expand :expand.sync="expanded" > <template v-slot:expanded-item="{ headers, item }"> <td :colspan="headers.length">{{ item.price }}</td> </template> </v-data-table> </v-col> </v-row> </v-container> </v-main> </v-app> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script> <script> new Vue({ el: "#app", vuetify: new Vuetify(), data() { return { headers: [ { text: "No", value: "no" }, { text: "種類", value: "type" }, { text: "名前", value: "name" }, ], // priceは展開した行で表示します。 items: [ { no: 1, type: "フルーツ", name: "リンゴ", price: "値段:110円" }, { no: 2, type: "フルーツ", name: "バナナ", price: "値段:210円" }, { no: 3, type: "フルーツ", name: "オレンジ", price: "値段:310円", }, { no: 1, type: "野菜", name: "ジャガイモ", price: "値段:210円" }, { no: 2, type: "野菜", name: "ニンジン", price: "値段:220円" }, { no: 3, type: "野菜", name: "たまねぎ", price: "値段:320円" }, { no: 1, type: "肉", name: "牛", price: "値段:310円" }, { no: 2, type: "肉", name: "豚", price: "値段:320円" }, { no: 3, type: "肉", name: "鶏", price: "値段:330円" }, ], expanded: [], }; }, }); </script> </body> </html>
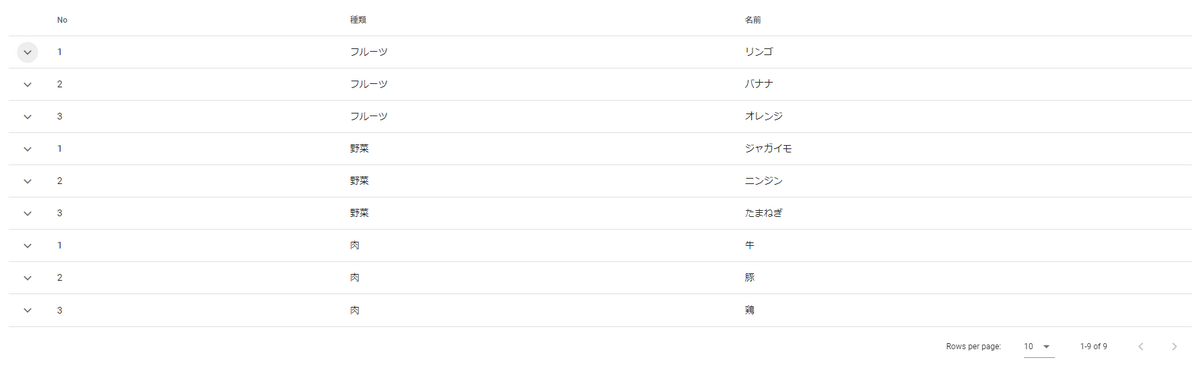
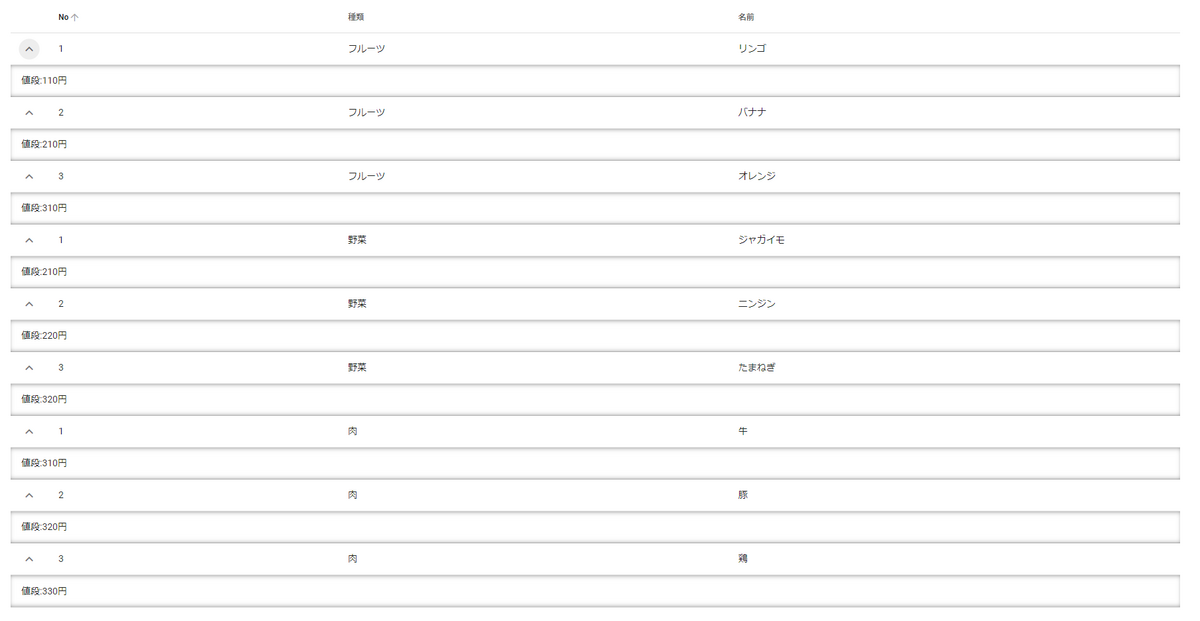
実行結果
展開前

展開後

リファレンス
3. おわりに
展開可能なデータテーブルの使用方法です。
:expand.sync="expanded"で指定したexpandedの使い方がまだよくわかりません。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッド OS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOS モバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688

