この記事は2022年06月19日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOSのエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用しているC#のDataGridViewのヘッダにチェックボックスを設定する方法についてです。
2. C#のDataGridViewのヘッダにチェックボックスを設定する
C#のDataGridViewのヘッダにチェックボックスを設定するには、以下のような実装にします。
実装例
using System; using System.Drawing; using System.Windows.Forms; namespace SampleDataGridViewHeaderCheckBox { public partial class MainForm : Form { /// <summary> /// チェックボックスの幅 /// </summary> private static readonly int CheckBoxWidth = 15; /// <summary> /// チェックボックスの高さ /// </summary> private static readonly int CheckBoxHeight = 15; /// <summary> /// ヘッダチェックボックス列インデックス /// </summary> private static readonly int HeaderCheckBoxColumnIndex = 0; /// <summary> /// ヘッダチェックボックス /// </summary> private CheckBox HeaderCheckBox = new CheckBox(); /// <summary> /// コンストラクタ /// </summary> public MainForm() { // コンポーネントを初期化する。 InitializeComponent(); } /// <summary> /// フォームがロードされた時に呼び出されます。 /// </summary> /// <param name="sender">フォーム</param> /// <param name="e">イベント</param> private void MainForm_Load(object sender, EventArgs e) { // データグリッドビューを設定します。 // 1列目をチェックボックス、2列目をテキストとします。 DataGridView.Columns.Add(new DataGridViewCheckBoxColumn()); DataGridView.Columns.Add(new DataGridViewTextBoxColumn()); // 2列目のヘッダテキストを設定します。 DataGridView.Columns[1].HeaderText = "名前"; // データを設定します。 DataGridView.Rows.Add(false, "Apple"); DataGridView.Rows.Add(false, "Banana"); DataGridView.Rows.Add(false, "Orange"); // 行追加を禁止します。 DataGridView.AllowUserToAddRows = false; // ヘッダチェックボックスを設定します。 HeaderCheckBox.Name = "HeaderCheckbox"; HeaderCheckBox.Size = new Size(CheckBoxWidth, CheckBoxHeight); HeaderCheckBox.CheckedChanged += new EventHandler(HeaderCheckbox_CheckedChanged); DataGridView.Controls.Add(HeaderCheckBox); // ヘッダチェックボックスの位置を設定します。 SetHeaderCheckBoxLocation(); } /// <summary> /// ヘッダチェックボックスが変更された時に呼び出されます。 /// </summary> /// <param name="sender">チェックボックス</param> /// <param name="e">イベント</param> private void HeaderCheckbox_CheckedChanged(object sender, EventArgs e) { // データグリッドビューの列目のチェックボックスにヘッダチェックボックスの値を設定します。 foreach (DataGridViewRow row in DataGridView.Rows) { row.Cells[0].Value = HeaderCheckBox.Checked; } // 1列目のセルが選択されていると表示上チェックされないため、 // データグリッドビューの選択セルを無しにします。 DataGridView.CurrentCell = null; } /// <summary> /// データグリッドビューの列幅が変更された時に呼び出されます。 /// </summary> /// <param name="sender">データグリッドビュー</param> /// <param name="e">イベント</param> private void DataGridView_ColumnWidthChanged(object sender, DataGridViewColumnEventArgs e) { // 1列目以外の場合 if (e.Column.Index != HeaderCheckBoxColumnIndex) { // 何もしません。 return; } // ヘッダチェックボックスの位置を設定します。 SetHeaderCheckBoxLocation(); } /// <summary> /// ヘッダチェックボックスの位置を設定します。 /// </summary> private void SetHeaderCheckBoxLocation() { // ヘッダ行の1列目のセルの表示領域を取得します。 var rect = DataGridView.GetCellDisplayRectangle(HeaderCheckBoxColumnIndex, -1, true); // 取得した表示領域でヘッダチェックボックスの大きさを加味して、中心位置に算出します。 rect.X = rect.Location.X + (rect.Size.Width - CheckBoxWidth) / 2; rect.Y = rect.Location.Y + (rect.Size.Height - CheckBoxHeight) / 2 + 1; rect.Width = rect.Size.Width; rect.Height = rect.Size.Height; // ヘッダチェックボックスの位置を設定します。 HeaderCheckBox.Location = rect.Location; } } }
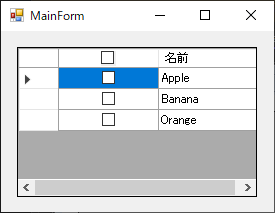
実行結果
初期表示時

ヘッダチェックボックスがチェックされた時

API Reference
DataGridViewクラス
3. おわりに
DataGridViewのヘッダにチェックボックスを設定する方法は標準では、方法が無いようです。
そのため自前で実装しないといけないようです。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッドOS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOSモバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688