この記事は 2022 年 04 月 19 日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOS のエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用している SwiftUIでツールバーボタンを表示する方法についてです。
2. SwiftUIでツールバーボタンを表示する
SwiftUIでツールバーボタンを表示するには、以下のような実装にします。
実装例
import SwiftUI struct ContentView: View { var body: some View { NavigationView { Text("Hello, world!") .padding() } .toolbar { ToolbarItem(placement: .bottomBar) { HStack { Button { } label: { Image(systemName: "play") } Spacer() Button { } label: { Image(systemName: "pause") } Spacer() Button { } label: { Image(systemName: "stop") } } } } } }
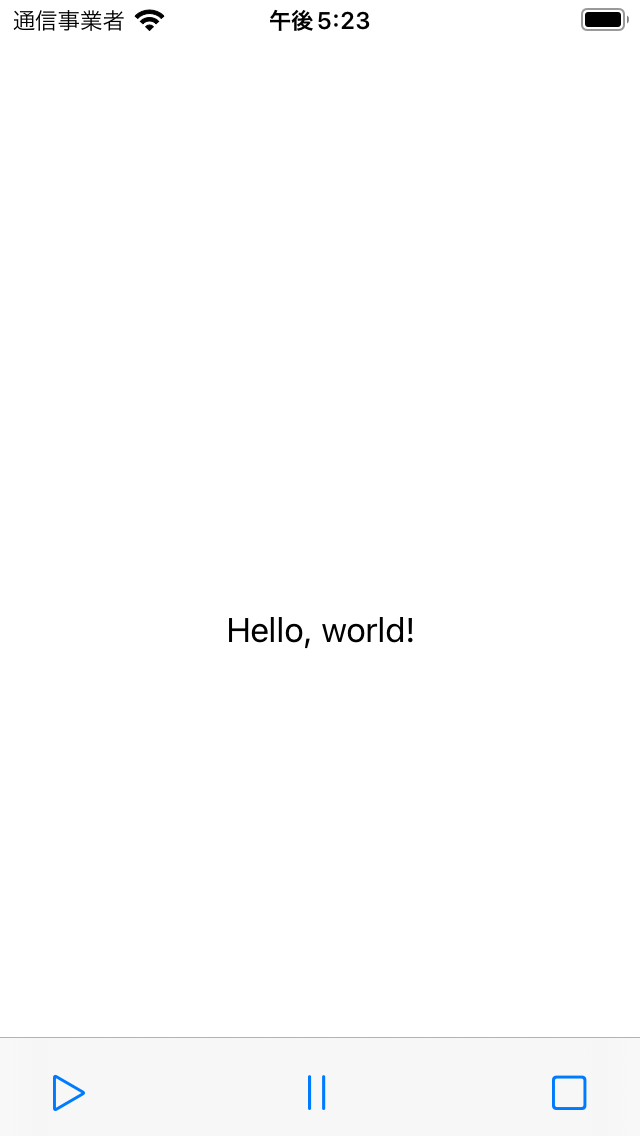
実行結果

API Reference
3. おわりに
前回
と関連になります。
ボタンの配置する場所を.bottombarにするとツールバーボタンとして表示されるようです。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッド OS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOS モバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688

