この記事は 2022 年 02 月 08 日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOS のエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用している SwiftUIでDatePickerを使用する方法についてです。
2. SwiftUIでDatePickerを使用する
SwiftUIでDatePickerを使用するには、以下の様な実装になります。
実装例
import SwiftUI struct Item: Hashable { let header: String let rows: [String] } struct ContentView: View { let items = [ Item(header: "果物", rows: ["りんご", "バナナ", "みかん"]), Item(header: "野菜", rows: ["ニンジン", "じゃがいも"]), ] var body: some View { List { ForEach(items, id: \.self) { item in Section(header: Text(item.header)) { ForEach(item.rows, id: \.self) { row in Text(row) } } } } .listStyle(InsetGroupedListStyle()) } }
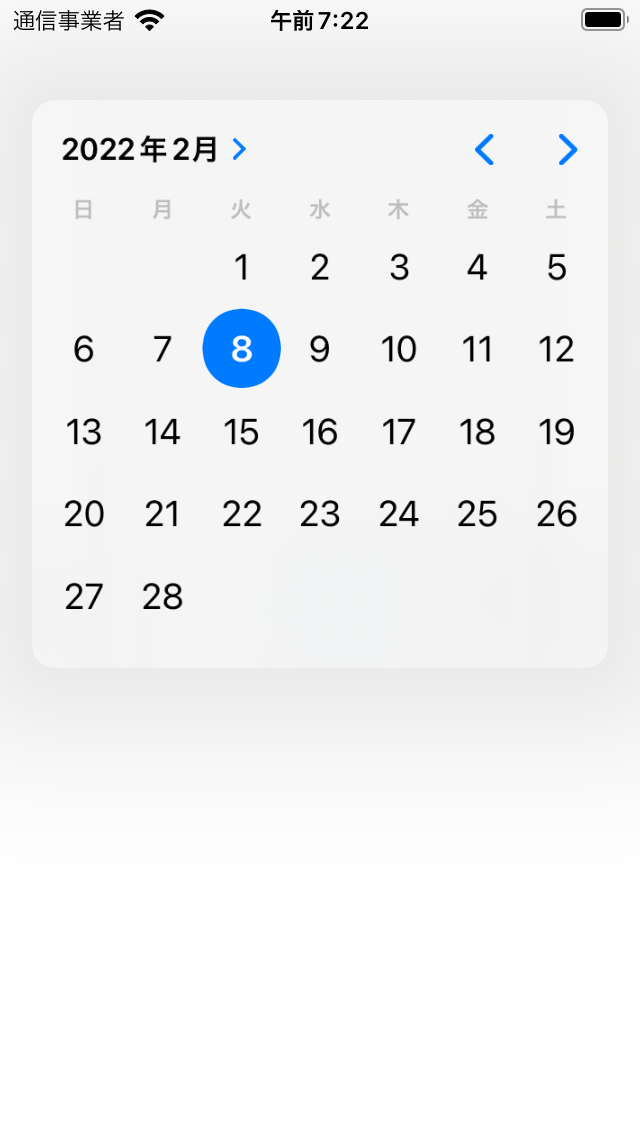
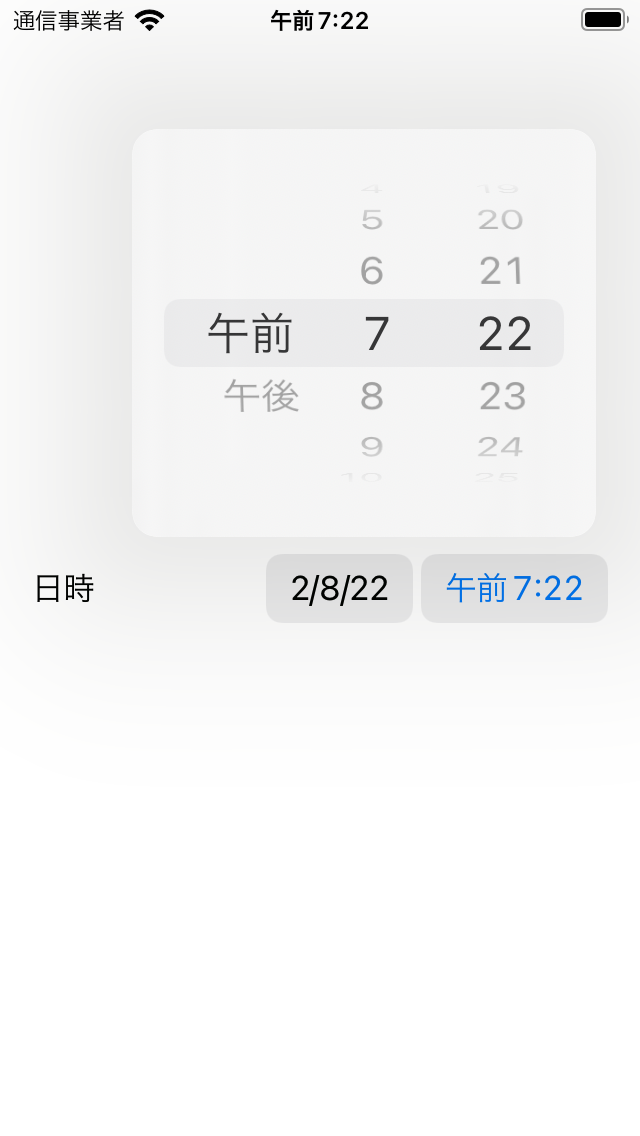
実行結果
初期表示時

年月日を選択した時

時間を選択した時

リファレンス
3. おわりに
DatePickerは日時を選択するコントロールとしてよく使用されると思います。
見た目が今まで異なる感じになっています。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッド OS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOS モバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688

