この記事は2020年11月17日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOSのエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用しているVuetify.jsでコンボボックスを使用する方法についてです。
2. vuetify.jsでコンボボックスを使用する
Vuetify.jsでコンボボックスを使用する方法ですが、以下のような実装になります。
実装例
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/@mdi/font@4.x/css/materialdesignicons.min.css" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui"> <title>Sample</title> </head> <body> <!-- 'app'のタグはVue.jsによって操作されます。 --> <div id="app"> <v-app> <v-main> <v-container> <v-row> <v-col cols="2"> <!-- コンボボックスを表示します。 --> <v-combobox v-model="select" :items="items" label="フルーツ"> </v-combobox> </v-col> </v-row> </v-container> </v-main> </v-app> </div> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script> <!-- Vue.jsで操作する内容です。 --> <script> new Vue({ // divタグの'app'内を操作対象とします。 el: '#app', vuetify: new Vuetify(), // コンボボックスに表示する項目を定義します。 data() { return { // 入力欄に表示される内容です。 select: ['未選択'], // リストに表示される内容です。 items: ['リンゴ', 'バナナ', 'オレンジ'], } }, }) </script> </body> </html>
実行結果
初期表示時

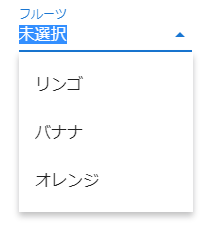
リスト表示時

項目選択後

項目入力時

ライブラリ
3. おわりに
コンボボックスは、先日紹介したセレクトに入力機能が付いた感じです。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッドOS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOSモバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688