この記事は2020年05月01日に投稿しました。

目次
リンク
1. はじめに
こんにちは、iOSのエディタアプリPWEditorの開発者の二俣です。
今回は業務で使用しているWPFでDockPanelを使用する方法についてです。
2. WPFでDockPanelを使用する
WPFのDockPanelはコントロールを上下左右に貼り付けるように配置します。
LastChildFillプロパティを"True"に設定すると最後に配置したコントロールで余白が埋められます。
実装例
MainWindow.xaml
<Window x:Class="WPFDockPanel.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WPFDockPanel" mc:Ignorable="d" Title="MainWindow" Height="300" Width="500"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <DockPanel Grid.Column="0" LastChildFill="True"> <Button Content="上1" DockPanel.Dock="Top" Background="LightGray"/> <Button Content="下1" DockPanel.Dock="Bottom" Background="LightGray"/> <Button Content="左1" DockPanel.Dock="Left" Background="LightGray"/> <Button Content="右1" DockPanel.Dock="Right" Background="LightGray"/> <Button Content="上2" DockPanel.Dock="Top" Background="LightGray"/> <Button Content="下2" DockPanel.Dock="Bottom" Background="LightGray"/> <Button Content="左2" DockPanel.Dock="Left" Background="LightGray"/> <Button Content="右2" DockPanel.Dock="Right" Background="LightGray"/> </DockPanel> <DockPanel Grid.Column="1" LastChildFill="False"> <Button Content="上1" DockPanel.Dock="Top" Background="LightGray"/> <Button Content="下1" DockPanel.Dock="Bottom" Background="LightGray"/> <Button Content="左1" DockPanel.Dock="Left" Background="LightGray"/> <Button Content="右1" DockPanel.Dock="Right" Background="LightGray"/> <Button Content="上2" DockPanel.Dock="Top" Background="LightGray"/> <Button Content="下2" DockPanel.Dock="Bottom" Background="LightGray"/> <Button Content="左2" DockPanel.Dock="Left" Background="LightGray"/> <Button Content="右2" DockPanel.Dock="Right" Background="LightGray"/> </DockPanel> </Grid> </Window>
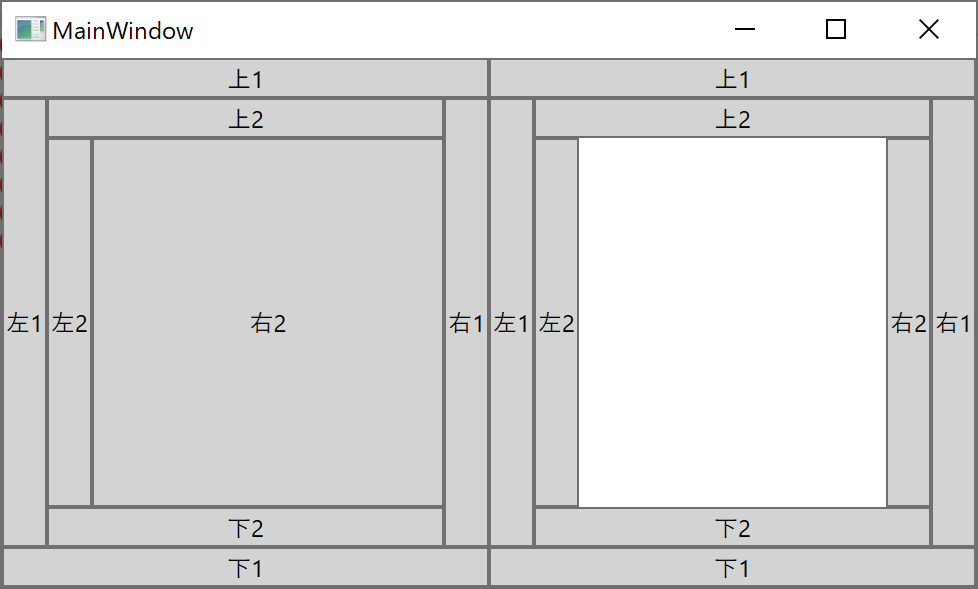
実行結果

API Reference
DockPanelクラス
LastChildFillプロパティ
3. おわりに
DockPanelはちょっと変わったレイアウトだと思います。
リンク
紹介している一部の記事のコードはGitlabで公開しています。
興味のある方は覗いてみてください。
私が勤務しているニューラルでは、主に組み込み系ソフトの開発を行っております。
弊社製品のハイブリッドOS Bi-OSは高い技術力を評価されており、特に制御系や通信系を得意としています。
私自身はiOSモバイルアプリやウィンドウズアプリを得意としております。
ソフトウェア開発に関して相談などございましたら、お気軽にご連絡ください。
また一緒に働きたい技術者の方も随時募集中です。
興味がありましたらご連絡ください。
EMAIL : info-nr@newral.co.jp / m-futamata@newral.co.jp
TEL : 042-523-3663
FAX : 042-540-1688